はじめに
こんにちは!びぼうろくです。
久しぶりにちゃんとしたびぼうろくを書こうと思います。
皆さん、Wordpressでブログを作る時に、色々とデザインを変更したいと思ったことはありませんか?
今回はデザインの紹介をするとともに、
どこに何を書けばどこが変わるのか
まで丁寧に解説していきます!
どこからカスタマイズするのか?
まず、wordpressの管理者画面にログインしてください。
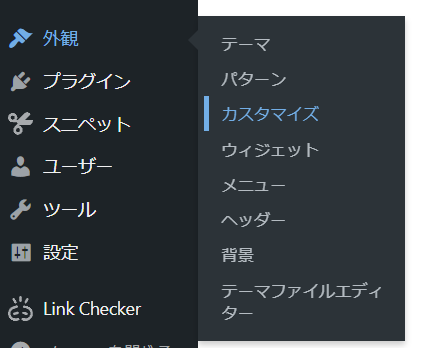
その後、左側のサイドバーから、
「外観」=>「カスタマイズ」を選択してください。

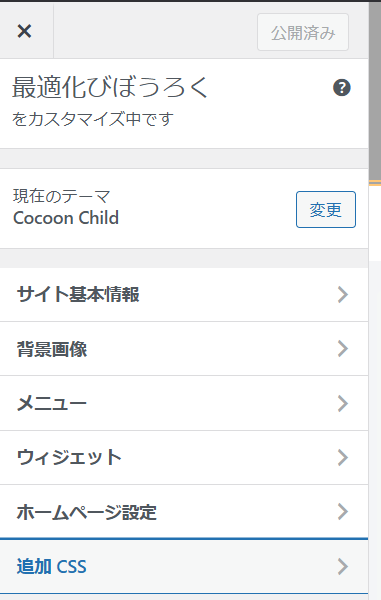
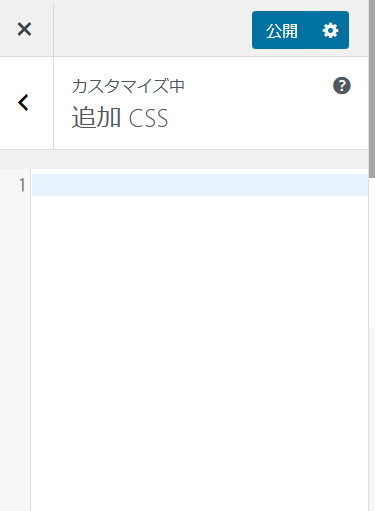
その後、「追加css」を選択してください。

すると、このような画面が左に出ていると思います。ここにcssを記述していきます。
右には、自分のブログのメインページのプレビューが写っています。
追加cssに記述していくと、右側でどんどん自分のブログが変わっていくのが見れてとても楽しいです!

cssの基礎知識
簡単にcssをおさらいしておきましょう!
簡単に言うと、cssとは画面のデザインを変えることができるプログラムのコードのことです。
コードというと難しいイメージがあると思いますが、下では実際にどこをどうすればどうなるのか説明していくので、心配しないでくださいね!
cssは基本的に以下のような構造をしています。
/* ここにコメントを書く */
.author-box{ ←デザインを変更したい部分
background-color :#ffc1ff; ←どのように変更したいかを書く。
今回の場合はbackground-color(背景色)を#ffc1ff(うすピンク色)にするという意味
}
つまり、デザインを変更したい部分を
.部品の名前{}
どのように変更したいかを{}の中に記述
適宜コメントを書いておく(自分が見て思い出せるように…)
少しカラフルになってしまいましたw
これからもっとカラフルになっていきます!
実際は、カラフルにしすぎると目がつかれてしまうので、程々にすると良いと思います。
メインページのデザインを変えよう
では早速、メインページから紹介していきます。
以下は私のブログを部品ごとに色付けしたものです。

すごくカラフルですね!
これらの色がついているところは全て色やデザインを変更することができます!
下にそれぞれの場所のソースコードを添付しておきますので、
色やデザインを変えたい場所のコードを見つけてください!
今回はどのように変更したいかを{}の中に記述
の部分が全て背景色を〇〇色にする。という処理しかないのですが、
こちらは調べると文字のサイズを大きくしたり、文字のフォントを変えたり、
空白を入れたりできる処理が紹介されているので、ぜひググってみてください!
/* プロフィールボックス内の背景色(ピンク色の部分) */
.author-box{
background-color :#ffc1ff;
}
/* サブタイトル背景色*(水色の部分)/
.tagline{
background-color :#bcffff;
}
/* サブタイトルの周りの色(えんじ色の部分) */
.header-in{
background-color :#ffc1c1;
}
/* メイン部分の背景色 (薄紫色の部分)*/
.main{
background-color: #ffe0c1;
}
/* サイドバーの背景色 (黄緑色の部分)*/
.sidebar{
background-color: #c1ffc1;
}
/* プロフィール、人気記事などウィジェットのタイトル部分 */
.widget-sidebar-title.widget-title{
background-color: #c1ffff;
}
/* カテゴリータイトルの背景色(ピンク色の部分) */
.menu-top{
background-color :#e0c1ff;
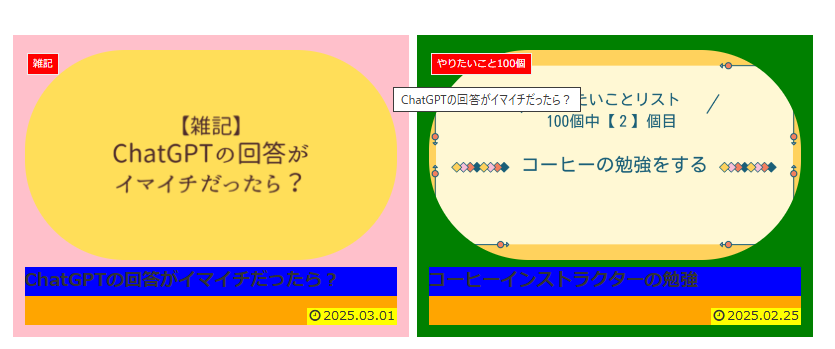
}エントリーカードのデザインをを変えよう
メインページにある、記事一覧の一つ一つの記事のことを
「エントリーカード」といいます。
このデザインを変更するだけでかなりおしゃれになるので、ぜひ試してみてください!

こちらもぜひ参考にしてください!
特に、↑で赤くなっているカテゴリーラベルは重なっていてかなり邪魔ですよね…
そんなときは、以下のコードを参考にしてみてください。
私のブログもこのデザインを使用しています!
.cat-label {
position: static !important;
display:inline-block;
margin-top: 8px;
padding: 2px 10px;
font-size: 16px;
border: none;
background-color: #A5A5A5;
border-radius: 10px;
margin-left:4px;
}では、以下がそれぞれの部品ごとのコードです!ぜひ使ってあげてください!
/*エントリーカード全体*/
.entry-card-wrap{
background-color: green;
}
/* カテゴリーラベル */
.cat-label{
background-color:red;
}
/* エントリーカードのタイトル */
.entry-card-title {
background-color:blue;
}
/* 更新日、投稿日(別々にもできます) */
.post-date, .post-update {
background-color:yellow;
}
/* エントリーカードの内容 */
.entry-card-content {
background-color:orange;
}
/* サムネイル画像 */
.card-thumb img{
border-radius: 100px;
/* 画像の色は変更不可 */
}
(:hover)ホバーとは?
カーソルが特定の部分にあたっている時に、色を変更したい時はありませんか?
そんなときは、以下のコードを参考にしてください!
/*エントリーカード全体ホバー時*/
.entry-card-wrap:hover{
background-color: pink;
}カーソルが特定の部分にあたっている時に、色を変更したい部分に、「:hover」
とつけるだけで、その部分の色が変化します!
例えば、
/*エントリーカード全体*/
.entry-card-wrap{
background-color: green;
}
/*エントリーカード全体ホバー時*/
.entry-card-wrap:hover{
background-color: pink;
}としている場合、通常時は緑でカーソルがあたっている時はピンク色になります!
【参考画像】

おわりに
いかがだったでしょうか!
意外と、cssを使ってどう変更するかは調べると出てくるのですが、
どこをどのように変更すればどうなるかまで解説されているサイトがなかったので、今回調べて書いてみました!
皆さんのお役に立てるびぼうろくになれば幸いです。