こんにちは、びぼうろくです!
ブログやサイトのデザインをしていたり、作ってみたいサイトを見た時に

これどうやって作っているんだ?
と思うことがあると思います。
そんな時に役に立つのが、chromeのデベロッパーツールです!
早速、簡単な使い方を紹介してきます。
デベロッパーツールの起動方法
簡単です。
キーボードの「F12」を押してください。右上の方にあります。
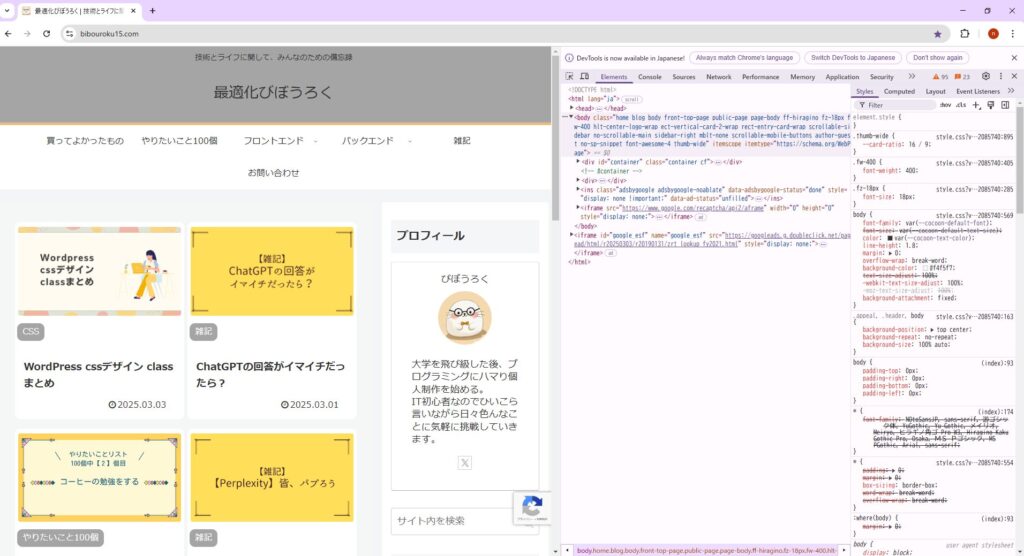
すると、このように画面右側にバーっと英語が沢山出てくると思います。
これがデベロッパーツールです。

デベロッパーツールを日本語化する
最初に起動すると、英語になっていて余計何が何だか分からなくなってしまいます。
なので、最初に日本語に設定しましょう。
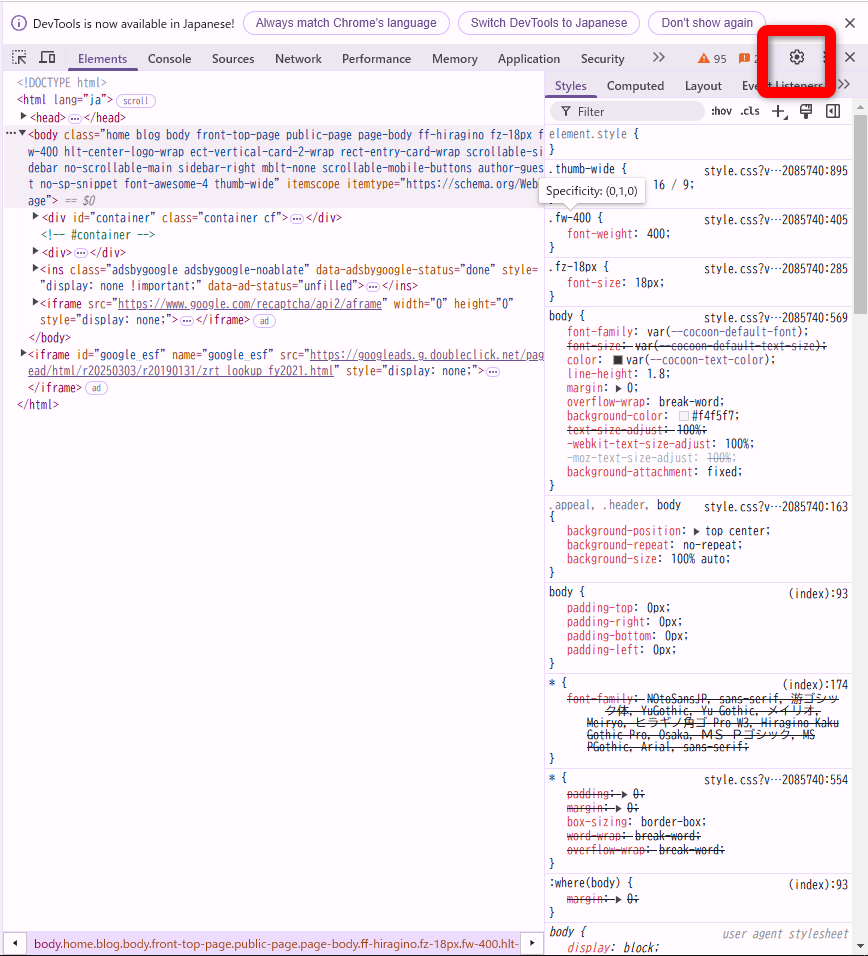
画面右上の歯車マークをクリックしてください。

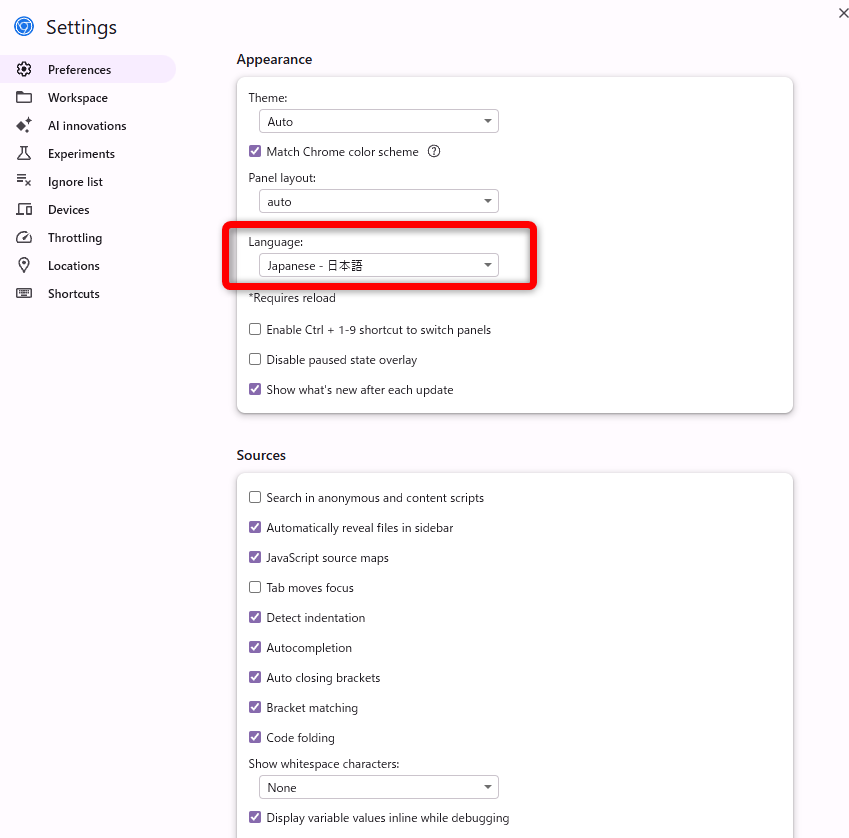
その後、Languageをクリックし、Janapane – 日本語をクリックしてください。

日本語に変更したら「F12」を2回押して再度表示させると、表記が日本語になります。
デベロッパーツールの使い方
起動し、設定を終えたところで使い方を見ていきましょう。
色々なことに使えるのですが、ここでは3つ紹介したいと思います。
セレクトモード
デベロッパーツールの中でも特に便利な機能の一つが「セレクトモード」です!
これを使用すると、ウェブページ内の特定の要素を簡単に選択し、そのスタイルや属性を確認できます。

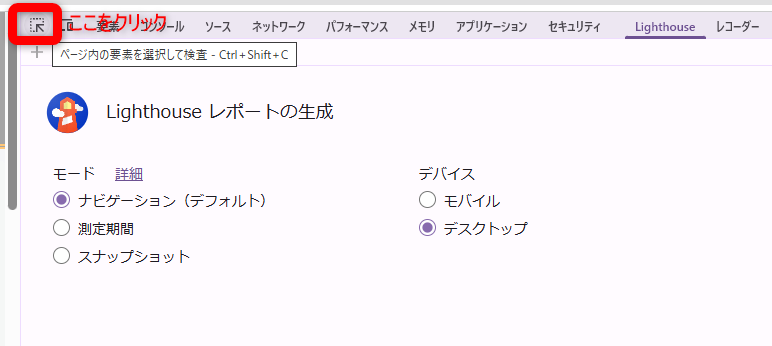
左上のアイコンをクリックした後、
ページ内で任意の部分をクリックするだけで、その要素に関連するHTMLやCSSが表示されます。
これで、他のサイトで使われているデザインやスタイルを効果的に分析することができます。
↓こんな感じになります!

ちなみに、グーグルの拡張機能で「ColorPickEyedropper」や「Fonts Ninja」
を使用すると、前者はサイトで使用している色コードが分かり、
後者はフォント名が分かります!
サイトの模写などをする際にとっても役に立ちますね!
グーグルの拡張機能はとても便利なものが多いので、こちらも別の機会に紹介させてください!
サイトのパフォーマンス分析
ウェブサイト制作において、パフォーマンスは非常に重要ですよね!
サイトの表示に3秒以上かかると7割程度の人が見るのをやめてしまうんだとか…
デベロッパーツールでは、サイトの読み込み時間やリソースの使用状況を分析することができます。
「Network」タブを使うことで、各リクエストの応答時間やエラー情報など、サイトの負荷を調査することができ、改善点を見つけるのに役立ちます。
ページの読み込みが遅いと感じた場合は、この機能を使って原因を見つけて、解決しましょう!

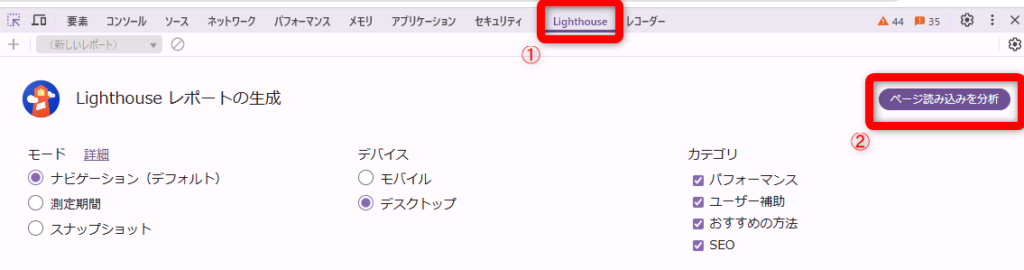
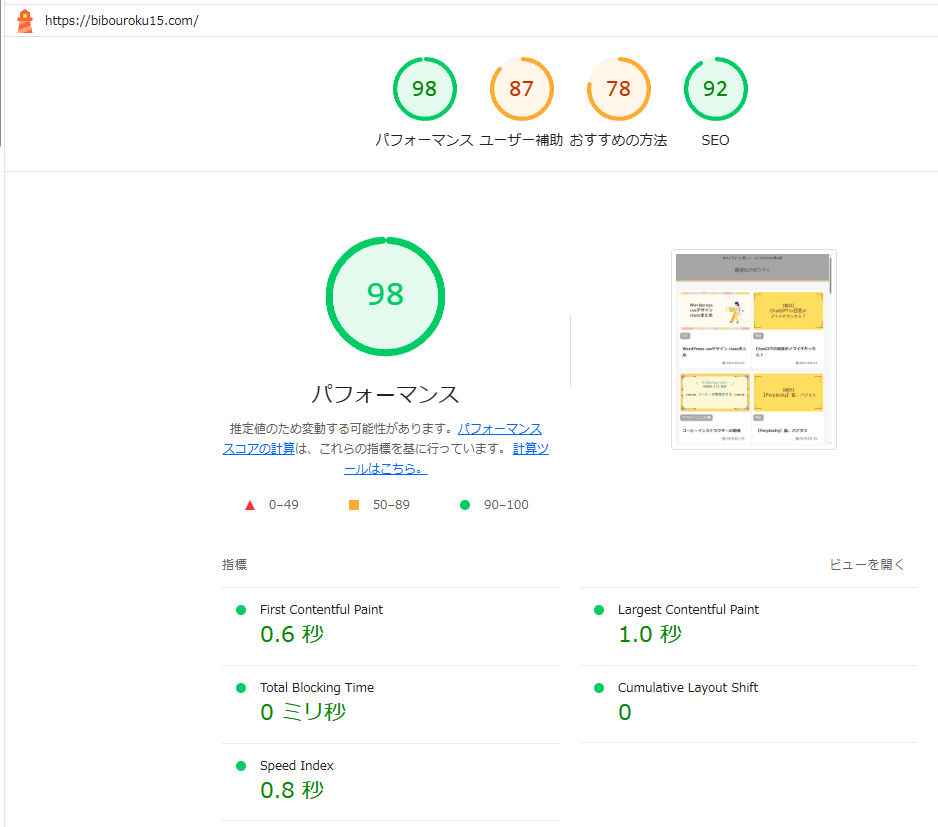
①、②の順にクリックすると、下のような画面がでます!

上記のパフォーマンスは大体80~90程度あれば十分なようです!
(もちろん高ければ高いほどいいですw)
サイトの内容変更をプレビューする
今回紹介するデベロッパーツールの最後の便利な使い方は、
ウェブページの内容を一時的に変更してその結果を即座にプレビューできることです。
これにより、自分のサイトや他のサイトの内容を修正し、どのように見えるかをリアルタイムでプレビューできます。
具体的には、HTMLやCSSを直接編集し、その結果がどのように見えるかをすぐに確認することが可能です。この機能を使って、デザインの微調整や新しいアイデアのテストを簡単に行えます。
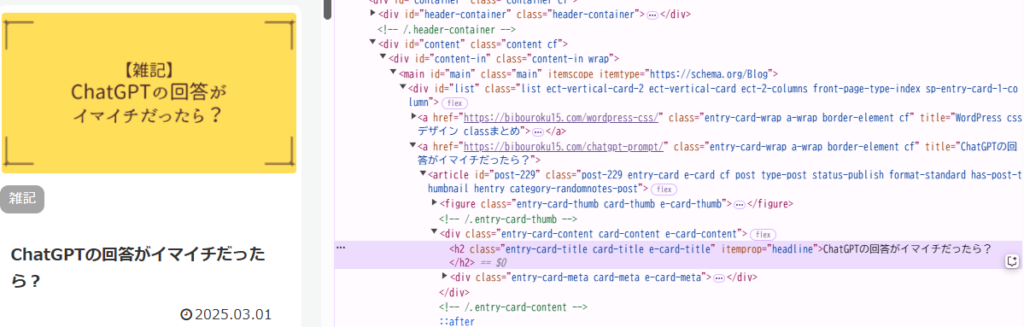
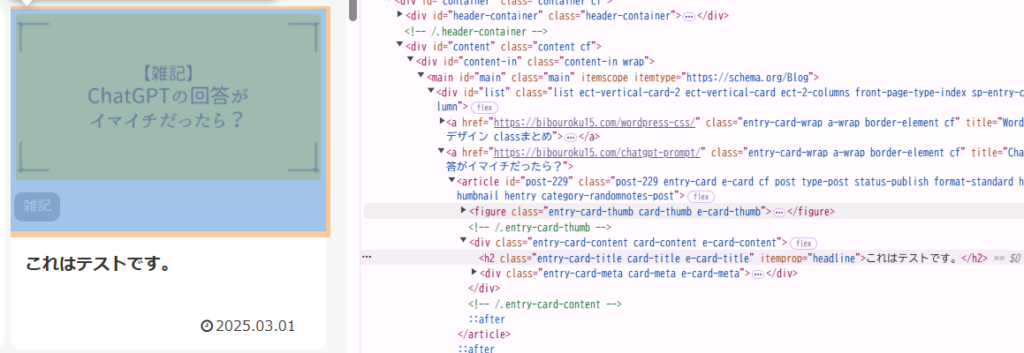
やり方は、先程のセレクトモードを選択して、変更したい文章部分を選択します。
今回は、「ChatGPTの回答がイマイチだったら?」という内容を書き換えます。
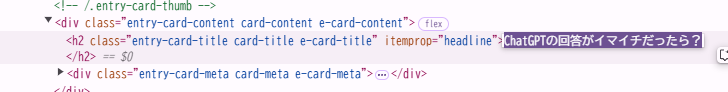
選択した後、デベロッパーツールの画面に沢山コードが並んでいるのが見えます。
ここで、背景が赤くなっているところがあると思います。
ここの、黒い文字をクリックしてください。
(今回だと、「ChatGPTの回答がイマイチだったら?」ですね)

すると、このようになると思います。

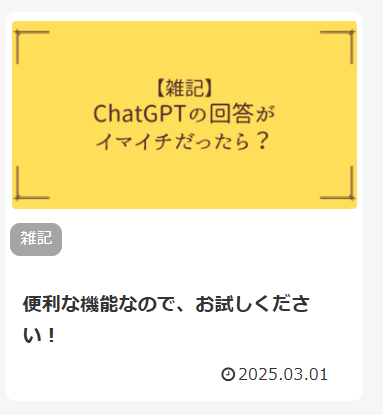
その状態で、何か文章を入力し、エンターキーを押してみてください!
見事内容を変えることができました!
こちらで内容を変えたとしても、サイトの内容が変わるわけではないので、問題ないです!

大量の文字を入力した時にどうなるのか、どこで改行したほうがスッキリ見えるかなど、色々試せると思うので、ぜひお試しください!

おわりに
いかがだったでしょうか。
サイトの模写や、自分もこんなサイト作ってみたい!と思った時はデベロッパーツールをぜひ使ってみてください!
今回はChromeを例に上げましたが、Edgeなどでもデベロッパーツールを開くことはできます。
ただ、その場合今回紹介した内容と多少表示内容が違う可能性がありますので、お気をつけください!
それでは皆さん楽しいデベロッパーライフを!